1. 웹 표준의 정의
웹표준이란 W3C(World Wide Web Consortium) 권고안을 토대로 만들어진 '웹에서 표준으로 사용되는 기술이나 규칙'을 말한다. 웹 문서를 구조(Mark Up)와 표현(Style), 동작(Script)로 구분해 사용하는 것을 의미한다.
2. 웹 표준 준수의 이점
- 웹 접근성 향상
- 파일의 용량 및 트래픽 감소
- 유지 보수의 용이함
- 검색 효율성 증가
- 다양한 플랫폼 및 디바이스에 호환
3. 웹 표준 만족 조건
웹 표준을 지키기 위해서는 구조를 담당하는 HTML에 페이지의 구조와 콘텐츠를, CSS에는 페이지의 디자인을, 나머지 동작과 로직은 Javascript를 사용해 구현해야 하며, 최종적으로는 다음 항목을 만족할 때 웹 표준 사이트라 한다.
- W3C 권장 표준 DTD(Document Type Definition) 사용
- 논리적이고 의미에 맞는 HTML과 CSS 사용
- 최신 버전의 브라우저 호환
- HTML 문법 오류가 페이지별 99개 이하
- 키보드만으로 대부분의 콘텐츠 조작 가증
- Active X, Flash 등을 사용하지 않아도 핵심 기능 사용 가능
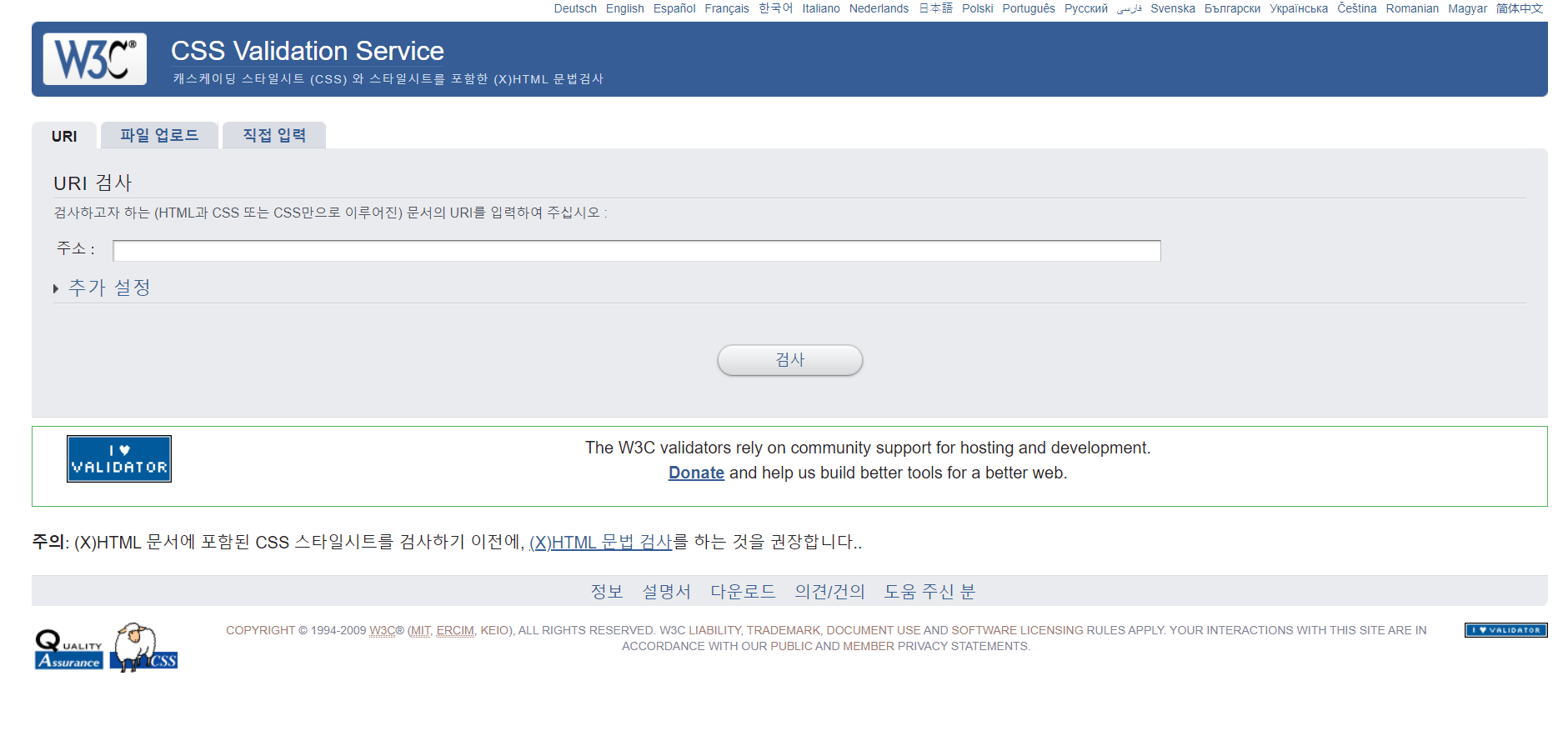
4. 웹 표준 검사 방법(W3C Validator 사용하기)


http://www.css-validator.org/validator.html.ko
구글에 W3C Validator (한글)를 입력하면 검사하는 페이지가 나타난다. 기계적 검사이기 때문에 여기서 통과가 된다고 하더라도 코드가 100% 웹 표준을 만족한다는 것은 아니다.
참고: HTML 독학백서
'IT' 카테고리의 다른 글
| Figma(피그마) 디자인을 Zeplin(제플린)으로 Export 하는 방법 (0) | 2023.03.03 |
|---|---|
| 검색엔진최적화(SEO, Search Engine Optimization) 설정 방법 (0) | 2023.02.13 |
| [VS code]기본 Extensions 설치하기 (0) | 2023.01.24 |
| git hub 명령어와 포트폴리오 올리는 방법(vs code) (0) | 2023.01.01 |
| Live Server 확장프로그램에서 127.0.0.1에서 전송한 데이터가 없습니다.(vs code) 오류 해결법 (0) | 2022.11.21 |