
이번에는 확장 프로그램이 아닌 터미널을 통해 명령어를 입력해서 Sass를 실행시키는 방법을 공부해보겠다.
1. 환경설정(Settings)
1) node.js 홈페이지에 들어가서 LTS를 설치한다.

2) Terminal -> New Terminal을 클릭하고 명령어를 입력한다.
node -v: 노드 설치 확인
npm install -g sass: 사스 설치 명령어

node -v는 node.js가 설치되었는지 확인하는 명령어로, 입력하면 현재 설치되어있는 노드의 버전이 출력된다.
node -v로 노드가 설치되어있다는 것이 확인되었다면 다음에는 npm nstall -g sass를 입력해 sass를 설치한다.

sass --version : sass의 버전을 확인할 수 있는 명령어
를 입력하면 sass가 잘 설치 되어있는지 알 수 있는데

망삘이 온다.
이 오류는 https://singa-korean.tistory.com/21
[PowerShell] VSCode 터미널 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로 ~ .ps1 파일을 로드할
VSCode 에서 npm을 설치하고 사용하고자 할 때 아래와 같은 어려움에 부딪칠 수 있다. 이는 스크립트 실행 권한이 제한되어 있는 상태이기 때문이다. 스크립트 실행 권한을 변경하기 위해서는 Window
singa-korean.tistory.com
를 통해 해결한다.

오류가 해결되고 sass가 성공적으로 설치 되었다. Mansae!!
2. 사용하기
1) 폴더에 main.scss 파일(어쨌든 scss 파일 혹은 sass 파일)을 만들어준 뒤, main.scss에 코드를 작성한다.
2) 터미널에 main.scss 파일을 css 파일로 빌드해주는 명령어를 입력한다.
sass main.scss경로:main.css경로
나의 경우 soyoungCode 폴더 내에서 코드를 작성중이며 style 폴더 > main.scss파일이 있으므로 이렇게 경로를 적어주었다.

엔터치면

내가 설정한 경로 안에 main.css 라는 이름의 CSS 파일이 빌드된다.!!!!!!!
* Live Sass Compiler Extension과의 차이점
extension의 이름은 말 그대로 'live'이기 때문에 main.scss 파일을 수정하면 바로 CSS 파일에 적용된다. 하지만 위처럼 터미널 명령어를 입력한 상태에서는 live 상태로 바로바로 적용이 되지 않는다. 즉, main.scss 파일을 수정해도 main.css 파일은 변화하지 않는다.
만약 vs code에서 extension을 사용하는 것처럼 바로바로 CSS 파일이 수정되는 것을 원한다면
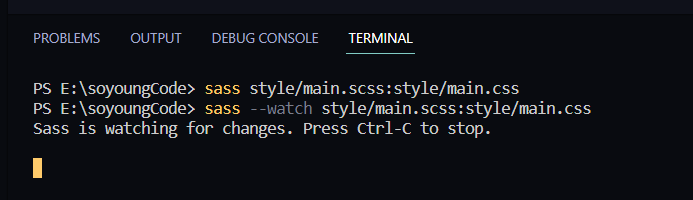
sass --watch main.scss경로:main.css경로 라고 입력하면 된다. 
바로바로 컴파일 되는 것을 중단시키려면 터미널의 설명대로 Ctrl + C를 누르면 된다.
참고
40 minutes Basic Sass (박나연 저)
https://millie.page.link/fJ1WA
40 minutes Basic Sass
Front-End의 CSS를 하다 보면 어렴풋이 들려오는 Sass.Sass가 효율적인 스타일 적용에 도움이 된다 하지만, 막상 Sass를 공부하려니 주저하셨나요? S..
www.millie.co.kr
'HTML & CSS > SASS(SCSS)' 카테고리의 다른 글
| Sass/SCSS 문법 2. 변수(Variables) (0) | 2023.01.26 |
|---|---|
| Sass/SCSS 문법 1. 중첩(Nesting)과 주석 (0) | 2023.01.26 |
| Sass 터미널 명령어 --style compressed / --watch (0) | 2023.01.24 |
| Sass 설치하기(1) - VS Code Extension 사용 (0) | 2023.01.24 |
| Sass나 SCSS를 쓰는 이유 (0) | 2023.01.24 |